Supabase: The Open Source Firebase Alternative

Table of Contents
- Table of Contents
- Introduction
- Setup
- Tutorial with an Example Project
- Features and Links
- List of Projects to Do Using Supabase
- List of Projects That Use Supabase
- Making the Best of Supabase
- Conclusion
Introduction
Supabase is an open-source Firebase alternative that provides a suite of tools for building scalable applications without the need to write a backend. It leverages PostgreSQL for real-time databases, offers authentication, and file storage capabilities. Supabase aims to democratize backend development by providing a modern, scalable, and open-source platform.
Setup
Prerequisites
- Node.js installed on your computer.
- A web browser.
- A text editor or IDE like VSCode.
Steps
-
Sign Up for Supabase
- Visit Supabase and sign up for a free account.
- Once logged in, create a new project.
-
Create a New Project
- In the Supabase dashboard, click on "New Project".
- Provide a name for your project, choose a database password, and select a region.
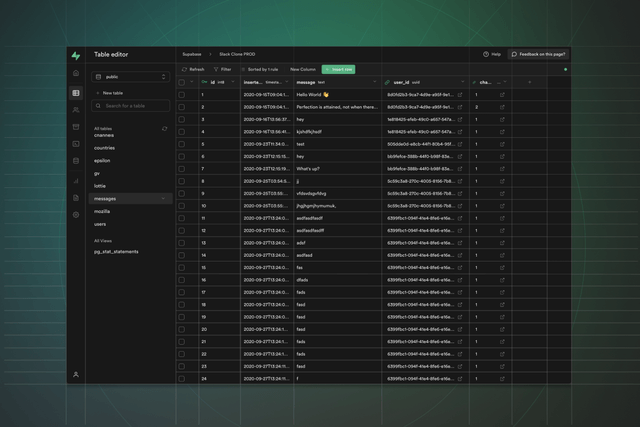
Supabase Dashboard - Create New Project

- Configure Your Database
- After creating the project, you’ll be directed to the project’s overview page.
- Note down the API URL and the API key, as you’ll need these for your frontend application.
Tutorial with an Example Project
Example Project: Todo List Application
In this tutorial, we'll build a simple Todo List application using Supabase and React.
Steps
-
Initialize a React Application
- Open your terminal and run the following command to create a new React application:
terminalCopy codenpx create-react-app supabase-todo cd supabase-todo -
Install Supabase Client
- Inside your React project directory, install the Supabase client:
terminalCopy codenpm install @supabase/supabase-js -
Set Up Supabase Client
- Create a new file named
supabaseClient.jsin thesrcdirectory and add the following code:
supabaseClient.jsCopy codeimport { createClient } from '@supabase/supabase-js'; const supabaseUrl = 'https://your-supabase-url.supabase.co'; const supabaseKey = 'your-anon-key'; export const supabase = createClient(supabaseUrl, supabaseKey); - Create a new file named
-
Create a Database Table
- In the Supabase dashboard, go to the SQL editor and run the following SQL to create a
todostable:createTable.sqlCopy codecreate table todos ( id bigint generated by default as identity primary key, task text not null, is_complete boolean default false );
- In the Supabase dashboard, go to the SQL editor and run the following SQL to create a
-
Fetch Todos from Supabase
- In your
App.jsfile, import Supabase and fetch the todos:App.jsCopy codeimport React, { useState, useEffect } from 'react'; import { supabase } from './supabaseClient'; function App() { const [todos, setTodos] = useState([]); useEffect(() => { fetchTodos(); }, []); const fetchTodos = async () => { let { data: todos, error } = await supabase .from('todos') .select('*'); if (error) console.log('Error:', error); else setTodos(todos); }; return ( <div className="App"> <h1>Todo List</h1> <ul> {todos.map(todo => ( <li key={todo.id}>{todo.task}</li> ))} </ul> </div> ); } export default App;
- In your
-
Add a New Todo
- Add a form to your
App.jsto allow adding new todos:App.jsCopy codefunction App() { const [todos, setTodos] = useState([]); const [task, setTask] = useState(''); useEffect(() => { fetchTodos(); }, []); const fetchTodos = async () => { let { data: todos, error } = await supabase .from('todos') .select('*'); if (error) console.log('Error:', error); else setTodos(todos); }; const addTodo = async (task) => { let { data: todo, error } = await supabase .from('todos') .insert([{ task }]); if (error) console.log('Error:', error); else fetchTodos(); }; return ( <div className="App"> <h1>Todo List</h1> <form onSubmit={(e) => { e.preventDefault(); addTodo(task); setTask(''); }}> <input type="text" value={task} onChange={(e) => setTask(e.target.value)} placeholder="Add a new task" /> <button type="submit">Add</button> </form> <ul> {todos.map(todo => ( <li key={todo.id}>{todo.task}</li> ))} </ul> </div> ); } export default App;
- Add a form to your
Supabase Todo List App

Features and Links
Supabase offers various features including:
- Real-Time Database: Based on PostgreSQL with real-time capabilities.
- Authentication: Support for multiple authentication methods.
- File Storage: Secure storage for large files.
- API Generation: Automatic RESTful API generation.
For more detailed information and guides, visit the Supabase documentation.
List of Projects to Do Using Supabase
- Chat Application: Real-time messaging with user authentication.
- E-commerce Platform: Product listings, user accounts, and real-time inventory management.
- Project Management Tool: Collaborative project management with real-time updates.
- Social Media App: User profiles, posts, and comments with real-time interactions.
List of Projects That Use Supabase
Making the Best of Supabase
- Utilize Real-Time Features: Leverage real-time capabilities for interactive applications.
- Secure Authentication: Implement robust user authentication and authorization workflows.
- Explore Supabase Community: Engage with the community for support, ideas, and collaboration.
- Stay Updated: Keep an eye on new features and updates from the Supabase team.
Conclusion
Supabase is a powerful and open-source alternative to Firebase, offering real-time databases, authentication, and file storage with the robustness of PostgreSQL. Its ease of integration, scalability, and cost-effective pricing make it an excellent choice for modern application development.
By following this guide, you can quickly get started with Supabase and build a variety of applications efficiently. Explore the Supabase ecosystem and leverage its capabilities to create innovative and responsive applications.
